Website Optimization and Maintenance
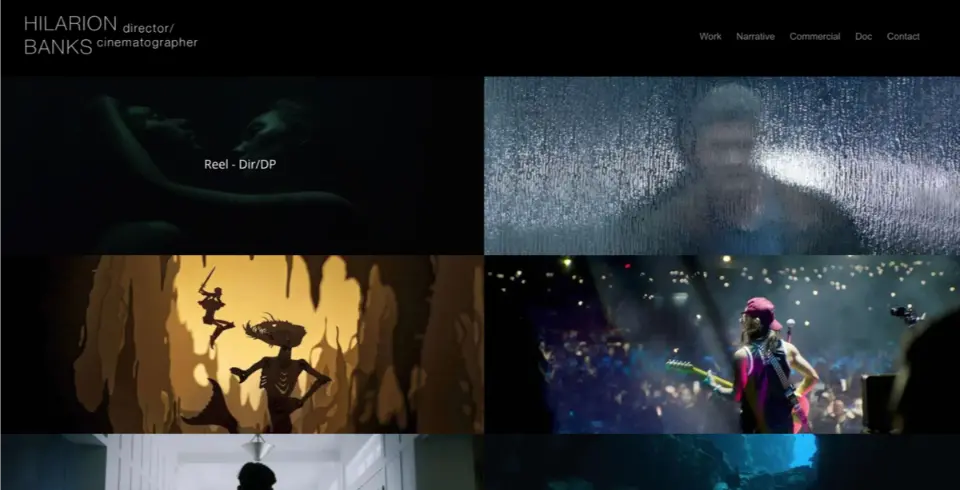
Enhanced and optimized the website for a director and cinematographer, focusing on content updates, mobile responsiveness, and improved site performance.
Project Overview
The director and cinematographer sought assistance in updating and maintaining their WordPress website. They were satisfied with the current design but needed specific adjustments and additions to keep the content fresh and functional. The primary tasks included adding new projects, rearranging links, introducing new visual effects, and ensuring optimal display across devices. Additionally, the project involved fixing layout issues, especially on mobile, and improving site loading speed while preserving the aesthetic elements
Project Details
- Content Updates: Added new project links and updated existing ones to reflect recent work.
- Navigation Adjustments: Rearranged and modified navigation links for better user experience and content accessibility.
- Visual Enhancements: Introduced new hover-over effects and page transitions to enhance visual appeal.
- Mobile Optimization: Addressed and resolved display issues, ensuring the website is fully responsive and user-friendly on mobile devices.
- Layout and Design Tweaks:
- Repositioned contact information and adjusted page spacing for a cleaner look.
- Ensured consistency in design elements across different pages and devices.
- Improved the display of images and text to maintain visual integrity.
- Performance Enhancement: Optimized site speed to ensure faster loading times without compromising on design elements.
Get a free consultation